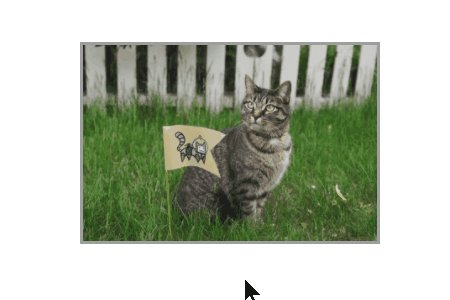
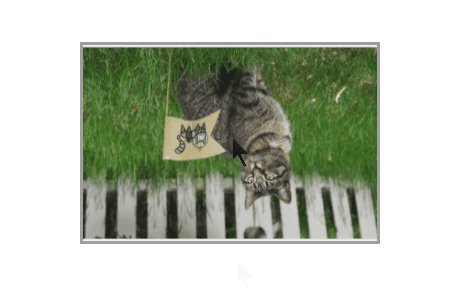
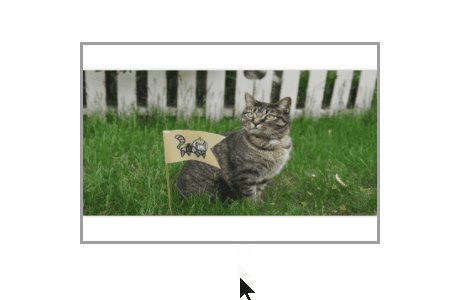
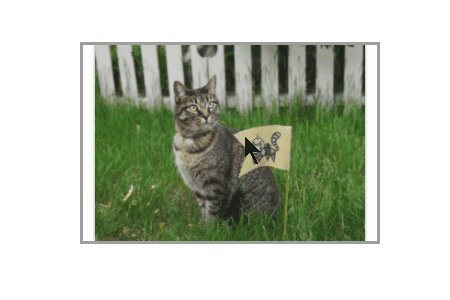
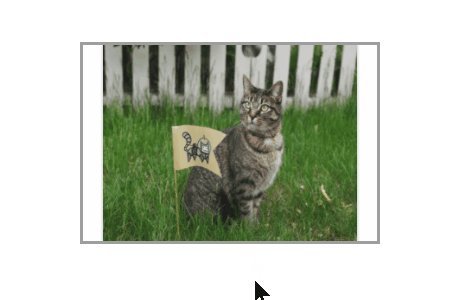
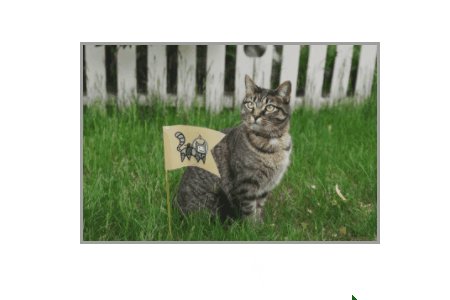
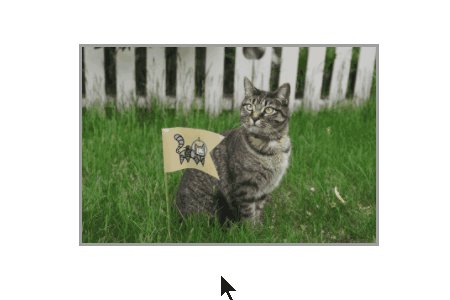
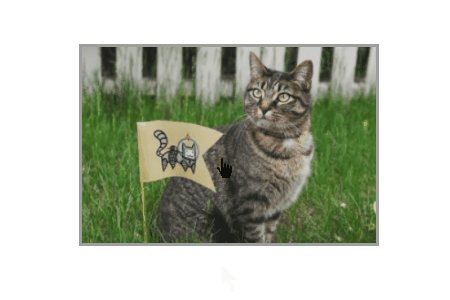
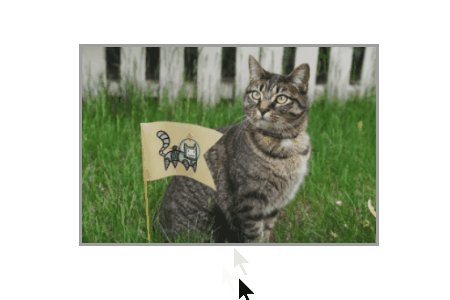
拡大させるホバーアクション
サムネイル画像などでよく見る、ホバー時に画像を拡大させるCSSです。

Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"><img src="/assets/images/cat.jpg"></div>コピー
.my-parts {
display: inline-block;
width: 300px;
overflow: hidden;
border: 3px solid #9E9E9E;
box-sizing: border-box;
}
.my-parts img {
max-width: 100%;
height: auto;
vertical-align: bottom;
margin: 0;
transition: all 1s linear 0s;
}
.my-parts img:hover {
cursor: pointer;
transform: scale(1.5, 1.5);
}